
| トップ ,美術室(CG講座) > 抽象画作成 ,スケルトン写真 |
|
|
|
|
![]() スケルトン写真
スケルトン写真
| パソコンのハードディスクは、滅多に壊れるものではない というか、事実上壊れることはないと思っているかたも多いでしょうが、そうでもないです。壊れるときは、遠慮も躊躇もなく、突然やってきます。 「コンピュータ。ソフトなければ ただの箱」といわれましたが、「ハードディスク。壊れてしまえば ただのゴミ」です。  ここに ただのゴミがあります。いくら大事なデータが入っていてもゴミはゴミ。ですが、すぐさま燃えないゴミとして処分するには忍びなく、私のそばでゴロゴロしています。この際、この美術室の題材として役立ってもらい、それから成仏していただきましょう。 たいそうな前置きですみません。では本題です。 ハードディスクを題材にして、CG作品を作ってみましょう。 具体的に説明しますと、
ひらたく言えば、「スケルトン写真をつくりましょう」ということ。 そのためには、カメラでの撮影画像を画像処理ソフトにて加工することが必要ですので、CG(コンピュータグラフィックス)講座という扱いにしました。 なお、ここでお断りですが、スケルトン=骨格 であって、スケルトン=透明(透過) でないことは承知しております。ですが、巷では「中身が見える」「透けとるん」の意味で「スケルトン」が多く使われている事実から、ここでは「透過写真」を「スケルトン写真」と表記いたします。まぁ、ここは学術的にどうこういうような高尚なサイトでもないですしね。 |
|
||||||||||||||||||||||||||||
被写体はカバー(蓋)の付け外し(開け閉め)によって動くことのないものを選ぶか、または撮影中動かないようにします。微動だにしないことが望ましいです(後処理がラク)。 被写体のカバー(蓋)は外しておきます。そのほうが狙った構図にセットしやすいです。また、あとから外すとなると、被写体が動いてしまうことも多いので、先に外しておくこととします。 できるだけ背景はすっきりしましょう。ここでは、白ボール紙を使用しています。 ただし、被写体への 背景(木目、大理石の柄など)の写り込みを意図的に狙う場合は背景を遮るものは不要です。 被写体に付いた手アカは見苦しいですから注意してください。またホコリも撮影前に払ってください。 |
画像の大きさは2048×1536画素(300万画素クラス)、JPEG形式としました(TIFFとかLOWまでは要らないでしょう)。あまりに大きいと、あとの画像処理が重くて大変です。でも、パソコンのスペックに余裕があればお好きなサイズで どうぞ。 ここでは写真技法としてのボケは不要ですので、できるだけ絞り値を大きくしましょう。(コンパクトデジカメでしたら、f=8.0 ぐらい) ホワイトバランスは AUTO か適当なものを選択します。ISO感度も選択できるなら低め(100ぐらい)に設定します。  三脚にカメラを取り付け、被写体を狙います。 三脚にカメラを取り付け、被写体を狙います。被写体がファインダー内で目一杯にならないよう、少し余裕をもたせます。あとでカバーを取り付けたとき、カバーが撮影範囲からはみ出すこともありますので。 被写体への不要な写り込みが うまく遮れるかファインダーでよく確認します。(カメラや照明器具などが被写体に映り込まないように) カメラアングルなどが決定したら、三脚とカメラの取り付け、三脚各部の締め付けが充分か確認します。 |
 [撮影1] カメラ側の設定と構図が決まったら、被写体への映り込みを遮り、セルフタイマーかリモコン(またはシャッターレリーズ)を使って撮ります。一眼レフカメラでしたら、アイピースカバー(アイピースシャッター)も適宜使用してください。ここまで慎重にならなくても良いかと思いますが、そこは、技量と機材に合わせて判断してください。 [撮影1] カメラ側の設定と構図が決まったら、被写体への映り込みを遮り、セルフタイマーかリモコン(またはシャッターレリーズ)を使って撮ります。一眼レフカメラでしたら、アイピースカバー(アイピースシャッター)も適宜使用してください。ここまで慎重にならなくても良いかと思いますが、そこは、技量と機材に合わせて判断してください。[撮影2] 続いて被写体が動かないように気をつけて、慎重にカバーを取り付けます。 このとき、カバーがネジ止めの場合、できればネジなしで一度撮影しておきます。これは、できるだけ被写体が動かないうちに撮っておきたいからです。  [撮影3] そしてねじ止めをして、撮影します。ここで、被写体も三脚もうっかり動かしてしまうようなことがなければ、[撮影2]は不要となります。 ここで被写体がわずかに動いた程度だと、この 撮影3 のネジ付近の画像を切り取って 撮影2 に重ねて使用します。 |
カメラとパソコンをケーブルで繋ぐか、メディアをカードリーダに挿して、撮影画像をパソコンに取込みます。 ここで余談になりますが、ちょっと古いパソコン(USB1.1)を使用のかたで、大容量のデータをパソコンに送るのでしたら、USB2.0のインターフェイスカードは かなり有効です。(転送時間の実測比較はこちら(16KB)をご覧ください。) |
ほとんど、背景の切り取り方法の説明となってしまいました。初心者のかたはゆっくりお付き合いください。面倒なかたは、[8]〜[28]をとばしてもらっても「透過」には 大して影響ありません。 以下の説明では、[撮影1]で撮った画像を[画像1]、[撮影3]で撮った画像を[画像3]とします。 これらの画像をダウンロードできるようにしました。次の2行をそれぞれ 右クリックし、対象を ファイルに保存 してください。 [画像1] ファイル名=001.jpg (681KB) [画像3] ファイル名=003.jpg (735KB) ダウンロードした画像は、このページの説明に沿った演習用にのみご使用ください。 |
| 処理内容 | 操作手順(青字はメニューバー項目) | 参考画像 | ||||||||||
| [ 1] [画像3]を開く |
ファイル→開く [画像3]を開く (または、エクスプローラからドラッグ) |
 画像サイズ:2048X1536 |
||||||||||
| [ 2] [画像1]を開く |
ファイル→開く [画像1]を開く (または、エクスプローラからドラッグ) |
 画像サイズ:2048X1536 |
||||||||||
| [ 3] [画像1]を[画像3]の上に置く |
選択範囲→すべてを選択
編集→コピー ファイル→閉じる ([画像1] が閉じられる) 編集→ペースト ([画像3] の上に [画像1] が置かれる) |
  |
||||||||||
| [ 4] [画像1]のレイヤ名を「内部」に変更 |
レイヤ→レイヤのプロパティ
|
 |
||||||||||
| [ 5] [画像3]のレイヤ名を「外観」に変更 |
背景レイヤをダブルクリックする (右図の 背景 の文字をダブルクリックする)
|
   |
||||||||||
| [ 6] 内部レイヤを非表示にする |
内部レイヤの目玉アイコンをクリック(目玉アイコンが消える) |  |
||||||||||
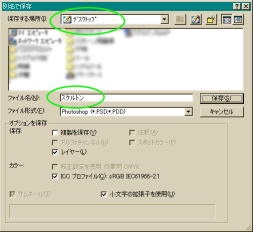
| [ 7] データを保存する |
ファイル→保存
ここでは、
ここでの保存は必須ではないですが、何度か痛い目に合う(データの消失)と、いつの間にか こまめに保存するようになります。 |
 |
||||||||||
| [ 8] マグネット選択ツールの準備 |
マグネット選択ツール を選択する
オプションバーを設定する
|
 |
||||||||||
| 処理内容 | 操作手順(青字はメニューバー項目) | 参考画像 | ||||||||||
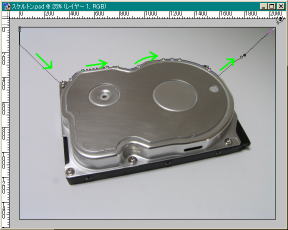
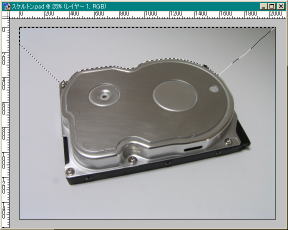
| [ 9] 被写体上部の背景を削除する |
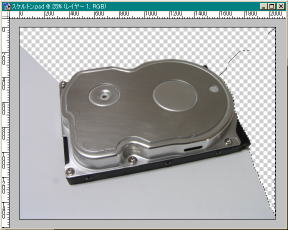
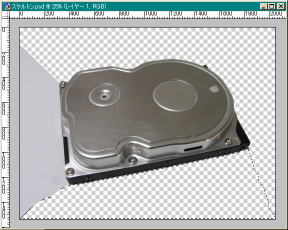
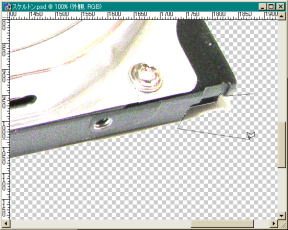
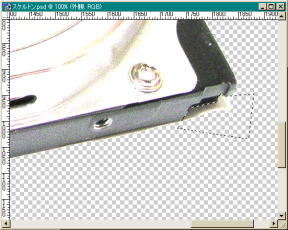
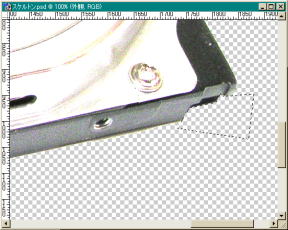
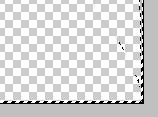
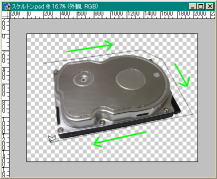
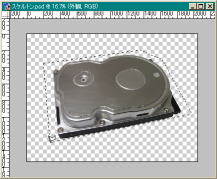
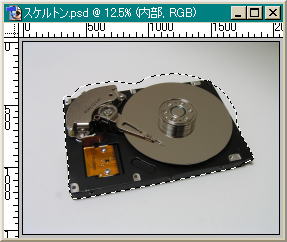
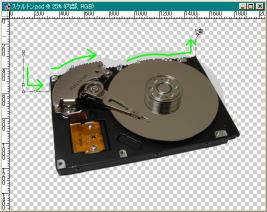
ウインドウ→ドキュメント→並べて表示 (または、画像の表示を最大化する) 撮影画像左上隅の外でクリック  マウスボタンを離したまま、右上図のように画像の端をなぞる。 右上隅の外まで移動させたら、 Alt + Enter (Altキーを押しながら、Enterキーを押す。選択範囲が閉じられる。右中図) 編集→消去 (選択範囲が消される。右下図) |
   |
||||||||||
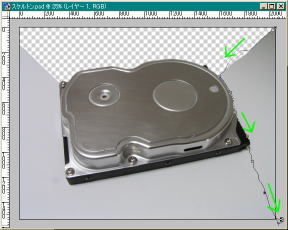
| [10] 被写体右部の背景を削除する |
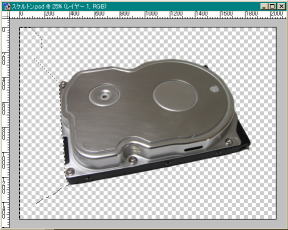
右上隅の外でクリック マウスボタンを離したまま、右上図のように画像の端をなぞる。 右下隅の外まで移動させ、 Alt + Enter 編集→消去 |
  |
||||||||||
| [11] 被写体下部の背景を削除する |
右下隅の外でクリック マウスボタンを離したまま、画像の端をなぞる。 左下隅の外まで移動させ、 Alt + Enter 編集→消去 |
 |
||||||||||
| 処理内容 | 操作手順(青字はメニューバー項目) | 参考画像 | ||||||||||
| [12] 被写体左部の背景を削除する |
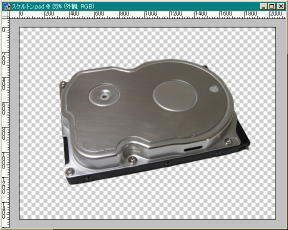
左下隅の外でクリック マウスボタンを離したまま、画像の端をなぞる。 左上隅の外まで移動させ、 Alt + Enter 編集→消去 背景すべてを1回で削除することもできますが、このように小分けして削除したほうが、手直しが発生したときラクです。 |
 |
||||||||||
| [13] 選択範囲の解除 |
選択範囲→選択解除
以上で、大雑把な背景の切り取り完了 (背景の切り取り方法は他にも様々なものがありますが、ここではマグネットツールによるものを紹介しました) |
 |
||||||||||
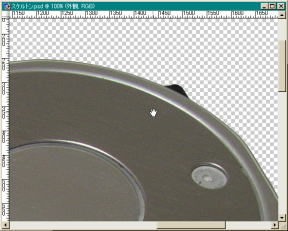
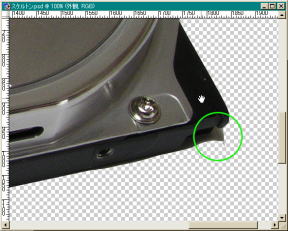
| [14] 画像を拡大し、被写体周辺の境界を点検する |
ビュー→ピクセル等倍 手のひらツールを選択  手のひらツールで画像(被写体)をつかんでは移動、またつかんで移動を繰り返しながら、被写体周辺の切り取り境界に おかしなところが無いか点検する。 被写体の黒い部分と影の境界がうまく処理されていない箇所を発見。(右下図) 一時的に画像を明るくして、余分な箇所を明瞭にし、切り取ることにする。 |
   |
||||||||||
| 処理内容 | 操作手順(青字はメニューバー項目) | 参考画像 | ||||||||||
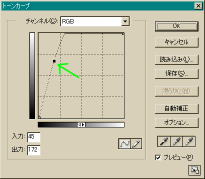
| [15] トーンカーブで画像を明るくする |
レイヤ→新規調整レイヤ→トーンカーブ
なにも変更せず、OK をクリック |
 |
||||||||||
| トーンカーブを変形し、画像を明るくする(対角線を左上方に膨らませる。操作手順は、美術室/抽象画作成/処理[18]参照) |    |
|||||||||||
| [16] 処理(消去)対象の外観レイヤを選択 |
外観レイヤを選択する |  |
||||||||||
| [17] 範囲指定用のツールを選択 |
多角形選択ツールを選択する |
 |
||||||||||
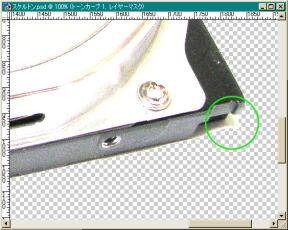
| [18] 不要範囲の指定 |
右図のように、透明部分から開始(クリック)し、短い直線をつなぐようにポイントを押さえて(クリックして)いく。 (右上図) 最後にダブルクリックし、選択範囲を閉じる。(右下図) ここで、ダブルクリックのかわりに ALT+Enter を押しても同様となる。 |
  |
||||||||||
| 処理内容 | 操作手順(青字はメニューバー項目) | 参考画像 | ||||||||||
| [19] 不要範囲の消去 |
編集→消去(右図)
選択範囲→選択を解除 ほかにも黒い影が わずかに残っていますが、影響が少ないので放っておきます。 |
 |
||||||||||
| [20] 調整レイヤを削除 |
調整レイヤを選択 レイヤ→削除→レイヤ レイヤを削除しますか、で はい をクリック |
  |
||||||||||
| [21] 外観レイヤ内の画像選択 |
Ctrlキーを押したまま、外観レイヤをクリック(透明部分以外が選択される)
画像の周辺にアリの行列がいます。  まだ少し切り残しがあるようです。 ビュー→画面サイズに合わせる により、画像全体を表示する。 被写体(ハードディスク)は選択範囲として破線で囲まれていますが、これ以外にも破線があるようだと切り取り(消去)が不完全です。 |
  |
||||||||||
| [22] 外観レイヤ内の不要部分を消去 |
多角形選択ツールで、被写体を囲む(右上図)
ダブルクリックで、選択範囲を閉じる(右中図) 選択範囲→選択範囲を反転 (右下図) により、被写体の外側領域を選択 編集→消去 で、余計なゴミを消す |
   |
||||||||||
| [23] 再度、外観レイヤ内の画像選択 |
Ctrlキーを押したまま、外観レイヤをクリック
今度は被写体の周りだけが破線で囲まれた。 |
 |
||||||||||
| 処理内容 | 操作手順(青字はメニューバー項目) | 参考画像 | ||||||||||
| [24] 外観画像エリアの表示と、内部画像の表示 |
外観レイヤを非表示にする(目玉アイコンをクリック) この段階では、[23]の選択範囲は有効 内部レイヤを選択する |
   |
||||||||||
| [25] 不要な背景を大まかに消去 |
選択範囲→選択範囲を反転(右上図)
編集→消去(右下図) 選択範囲→選択を解除 これで、内部レイヤの不要部分が大まかに消去されました |
  |
||||||||||
| [26] 被写体上部の余分な背景を消去 |
マグネット選択ツールを選択
被写体上部をなぞって(右上図) 最後にダブルクリック(右中図) 編集→消去(右下図) |
   |
||||||||||
| 処理内容 | 操作手順(青字はメニューバー項目) | 参考画像 | ||||||||||
| [27] 被写体右部の余分な背景を消去 |
被写体右部をなぞって、最後にダブルクリック
編集→消去(右図) 選択範囲→選択を解除 |
 |
||||||||||
| [28] 拡大画像による不要部分の確認と消去 |
ビュー→ピクセル等倍 ハンドツールを選択 ハンドツールを選択拡大された被写体周囲をハンドツールで移動させながら点検し、はみ出した部分があれば、消去する 操作手順は、[14]〜[19]を参照 |
 |
||||||||||
| [29] 被写体の全面表示 |
ビュー→画面サイズに合わせる |  |
||||||||||
| [30] 内部レイヤの描画モード変更 |
この段階では、何ら変化は見られません |
  |
||||||||||
| [31] 外観レイヤと内部レイヤを重ねて表示 |
外観レイヤを選択
はい、できあがり。 一応、これで金属カバーが透過されたように表現されました。 |
  |
||||||||||
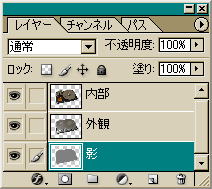
| [32] 外観レイヤの複製を「影」用レイヤとする |
最後の仕上げをキチンとしましょう。 影をつけます。 レイヤ→レイヤを複製
|
 |
||||||||||
| 処理内容 | 操作手順(青字はメニューバー項目) | 参考画像 | ||||||||||
| [33] 影レイヤを最背面(最下層)へ |
レイヤ→アレンジ→最背面へ |   |
||||||||||
| [34] 影の画像領域を選択 |
Ctrlキーを押しながら、影レイヤを選択
被写体全体が選択範囲となる(被写体周辺が破線で囲まれる) |
  |
||||||||||
| [35] 影の領域をグレーで塗りつぶす |
編集→塗りつぶし
レイヤパレットをよく見ると、影がグレイで塗りつぶされています(右下図) 選択範囲→選択を解除 |
  |
||||||||||
| [36] 影の周辺をぼかす |
フィルター→ぼかし→ぼかし(ガウス)
影がうっすらと、被写体全面からにじみ出ています(右下図) |
  |
||||||||||
| [37] 影の位置をずらす |
フィルター→その他→スクロール
|
  |
||||||||||
| [38] 仕上げ前のデータ保存と仕上げ作業 |
この段階でデータを保存する。 ファイル→保存 レイヤ→画像を統合 これで終了です。 注)この統合状態は保存しないこと。 統合前の状態で保存しておけば、後で加工(手直し)することが容易です。 |
 |
さらに手を加えると下図のようにもなります。 透明部分がすっきりとクリアに仕上がり、質感が向上したと感じますが、いかがでしょう。  |
http://kimagure.squares.net/skeleton.html |
著作権・免責事項 |