
| トップ ,美術室(CG講座) > 抽象画作成 ,スケルトン写真 |
|
|
|
|
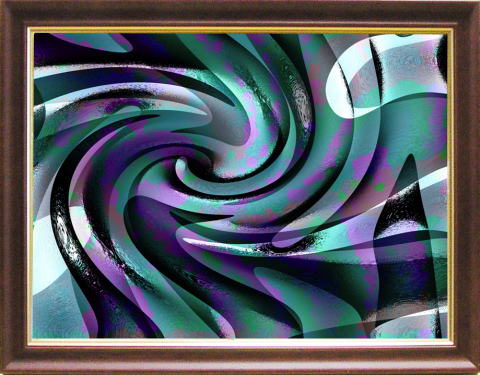
![]() 抽象画作成
抽象画作成
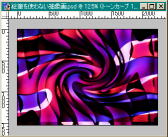
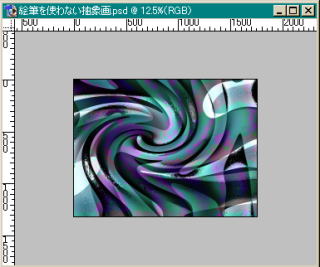
| 画像処理ソフトを使った抽象画作成方法の一例を示します。 真白なキャンバスに絵筆(ブラシツール)も使わず、簡単なツールのみで次に示す抽象画を描きました。 |
 (今回作成の抽象画を額縁の写真にはめこんでみました) |
使用ソフトは Adobe Photoshop Ver.7 (アドビ フォトショップ バージョン7)です。 変形フィルターなどであれこれと遊んでいると、ふと気に入ったモノができるかもしれません。皆さんも試しに遊んでみませんか。 注)下記の作成手順の説明のなかで、アプリケーション上と異なる日本語表記があります。 フィルター → フィルタ レイヤー → レイヤ これは説明用の文字スペースが少ない(表の幅が狭い)ためでもありますが、「3音節以上のカタカナ語において、支障の無い末尾の長音記号は付けない」という慣例に沿ったものともなります。 3音ルールについては、山之内総合研究所/長音の扱い方に関する補足 に詳しく記述されています。 初心者向けとしましたので、難解なツール類は使用していません。 抽象画作成(描画)のために使用したツール、機能を次に示します。 |
| ツール/グラデーションツール | ||
| 編集/180°回転 | ||
| イメージ/レベル補正、トーンカーブ | ||
| レイヤ/複製、描画モード、不透明度 | ||
| フィルタ/海の波紋、波形、渦巻き、スクロール、つまむ、水晶 | ||
| たった、これだけです。簡単そうでしょ。 (強いていえば、ファイルの新規作成・保存、ガイドの表示・非表示、などもありますが、これらは 抽象画の作成 でなくても、基本中の基本ですから列挙から外しました。) |
| では、一緒にはじめてみましょう。 |
| 処理内容 | 操作手順(青字はメニューバー項目) | 参考画像 | ||||||||||||||||||
| [ 1] 新規ファイルを作成する |
ファイル→新規
|
 |
||||||||||||||||||
| [ 2] ガイドラインを引く (引かなくても構いません) |
左から1400ピクセル、上から900ピクセルの位置にガイドラインを設定
定規が表示されていなければ、 ビュー→定規 定規がピクセル表示でなければ、 編集→環境設定→単位・定規
|
 |
||||||||||||||||||
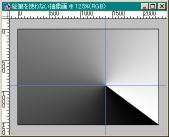
| [ 3] グラデーションで塗りつぶす |
描画色と背景色を初期値に戻す[3-1] (Dキーを押しても同様の結果となる) グラデーションツールを選択[3-2] (Gキーを押しても同様) 円錐形グラデーションを選択[3-3] |
  |
||||||||||||||||||
|
ガイドラインの交点(始点)から右下隅(終点)までドラッグ 始点は情報パレットを見ながら、X : 1400、Y : 900 付近としても良い わかりにくければ、右図を参考に見当をつけて中央よりやや右下を始点としても良い 以後、ガイドラインは不要ですので、 ビュー→表示→ガイド により、非表示にする |
  |
|||||||||||||||||||
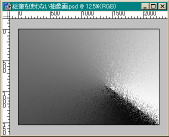
| [ 4] フィルタ(海の波紋)をかける |
フィルタ→変形→海の波紋
|
  |
||||||||||||||||||
| 処理内容 | 操作手順(青字はメニューバー項目) | 参考画像 | ||||||||||||||||||
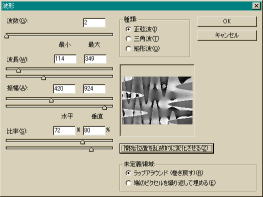
| [ 5] フィルタ(波形)をかける |
フィルタ→変形→波形
右の画像に似るまで、「開始位置を乱数的に変化させる」ボタンを何度か(数回〜数十回)クリック |
  |
||||||||||||||||||
| [ 6] フィルタ(渦巻き)をかける |
フィルタ→変形→渦巻き
|
 |
||||||||||||||||||
| [ 7] 背景レイヤを複製し、ブルーレイヤを作成する |
(背景レイヤが選択されている) レイヤ→レイヤを複製 |
  |
||||||||||||||||||
|
  |
|||||||||||||||||||
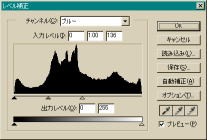
| [ 8] ブルーの色調に変更する |
イメージ→色調補正→レベル補正
|
 |
||||||||||||||||||
| 処理内容 | 操作手順(青字はメニューバー項目) | 参考画像 | ||||||||||||||||||
| [ 9] 画像をちょっとずらす |
フィルタ→その他→スクロール
|
  |
||||||||||||||||||
| [10] フィルタ(つまむ)をかける |
フィルタ→変形→つまむ
|
  |
||||||||||||||||||
| [11] ブルーレイヤ画像を回転する |
編集→変形→180°回転 |  |
||||||||||||||||||
| [12] ブルーレイヤを複製し、グリーンレイヤを作成する |
レイヤは、背景 と ブルー があり、ブルー が選択されている |  |
||||||||||||||||||
レイヤ→レイヤを複製
|
 |
|||||||||||||||||||
| [13] グリーンの色調に変更する |
イメージ→色調補正→レベル補正
|
  |
||||||||||||||||||
| 処理内容 | 操作手順(青字はメニューバー項目) | 参考画像 | ||||||||||||||||||
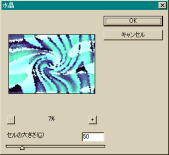
| [14] フィルタ(水晶)をかける |
フィルタ→ピクセレート→水晶
|
  |
||||||||||||||||||
| [15] 背景レイヤを、レッドレイヤに名称変更する |
背景レイヤをダブルクリックする (右図の 背景 の文字をダブルクリックする) |
 |
||||||||||||||||||
|
 |
|||||||||||||||||||
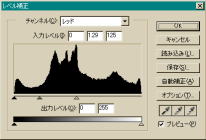
| [16] レッドレイヤを赤い色調に変更する |
ブルーレイヤとグリーンレイヤを非表示にする (各レイヤの目玉アイコンをクリックする) |
  |
||||||||||||||||||
イメージ→色調補正→レベル補正
|
  |
|||||||||||||||||||
| [17] ブルーレイヤの描画モードを変更する |
ブルーレイヤを選択する (右図の ブルー の文字をクリックすると反転表示され、目玉アイコンも表示される) |
  |
||||||||||||||||||
|
  |
|||||||||||||||||||
| 処理内容 | 操作手順(青字はメニューバー項目) | 参考画像 | ||||||||||||||||||
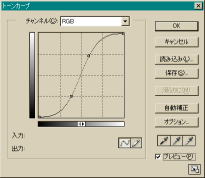
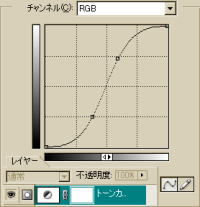
| [18] ブルーレイヤの上に調整レイヤを置き、S字のトーンカーブを設定する |
レイヤ→新規調整レイヤ→トーンカーブ
何も変更せず、Enterキーを押す |
 |
||||||||||||||||||
| 右図のようなS字カーブを設定する
詳細手順
|
   |
|||||||||||||||||||
| [19] グリーンレイヤ画像を回転する |
グリーンレイヤを選択する
編集→変形→180°回転 |
  |
||||||||||||||||||
| [20] グリーンレイヤの描画モードと不透明度を変更する (全体に暗いので次の処理で調整) |
|
  |
||||||||||||||||||
| [21] ブルーレイヤの不透明度を変更する |
ブルーレイヤを選択する
|
  |
||||||||||||||||||
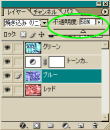
| レイヤ内訳 (構成レイヤ4枚の設定状況を表示) |
[1] グリーンレイヤ(描画モード=カラー、不透明度=85%) [2] 調整レイヤ(トーンカーブ、線形はS字型)   [3] ブルーレイヤ(描画モード=焼き込みリニア、不透明度=58%) [4] レッドレイヤ(描画モード=通常、不透明度=100%)   |
|||||||||||||||||||
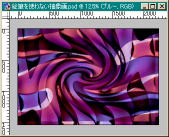
| レイヤの重ね合わせ状況と その結果 | 
 |
|||||||||||||||||||
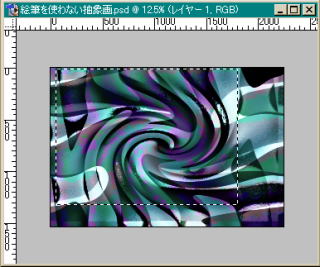
適当なところで切り上げないと、際限がありません。 一応これで描画は終了とします。 あとはお好みで画像を切り取ってください。 切り取り例 ディスプレイの表示が 1024×768 として、これに合わせて縦横比を3:4でトリミングしてみます。 長方形選択ツールでトリミング範囲を決定したら、  イメージ→切り抜き  イメージ→カンバスの回転→180°   としてみました。 これを大きくプリントして、額縁に入れ、右のように写真を撮りました。(うそ です。 合成です。) |
http://kimagure.squares.net/abstract.html |
著作権・免責事項 |